Download Create Wave Border With Svg And Css Clip-Path - 186+ Amazing SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-c51.blogspot.com/2021/04/create-wave-border-with-svg-and-css.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Create Wave Border With Svg And Css Clip-Path - 186+ Amazing SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Create Wave Border With Svg And Css Clip-Path - 186+ Amazing SVG File So, i've created a simpler version of the same path and it is available in the below snippet. This means that all of our points on our path need to be between 0 and 1. A large number of path commands are used. As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. This way i design my clipped path in illustrator and just copy/paste the code into my html.
As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. This way i design my clipped path in illustrator and just copy/paste the code into my html. This means that all of our points on our path need to be between 0 and 1.
This is just a personal choice and you can choose whichever. As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. A large number of path commands are used. This way i design my clipped path in illustrator and just copy/paste the code into my html. This means that all of our points on our path need to be between 0 and 1. So, i've created a simpler version of the same path and it is available in the below snippet. In this article we will go over the clipping techniques in both css and a clipping path is conceptually equivalent to a custom viewport for the element it applies to.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used.

27+ CSS Border Style & Animation Examples - Bashooka from bashooka.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Create Wave Border With Svg And Css Clip-Path - 186+ Amazing SVG File - Popular File Templates on SVG, PNG, EPS, DXF File It takes paths in relative coordinates and outputs corresponding polygons using css. So, i've created a simpler version of the same path and it is available in the below snippet. As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. Parts that are inside the region are shown, while those outside are hidden. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This is just a personal choice and you can choose whichever. } obviously, while interesting, this isn't the intended result, so we have a few more steps. It influences what parts of the element are rendered on. This tutorial video to learn how to create wave animation using svg and css. The syntax for css clipping paths is somewhat the reverse of what it is in svg.
Create Wave Border With Svg And Css Clip-Path - 186+ Amazing SVG File SVG, PNG, EPS, DXF File
Download Create Wave Border With Svg And Css Clip-Path - 186+ Amazing SVG File So, i've created a simpler version of the same path and it is available in the below snippet. This way i design my clipped path in illustrator and just copy/paste the code into my html.
This way i design my clipped path in illustrator and just copy/paste the code into my html. This means that all of our points on our path need to be between 0 and 1. A large number of path commands are used. As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. So, i've created a simpler version of the same path and it is available in the below snippet.
} obviously, while interesting, this isn't the intended result, so we have a few more steps. SVG Cut Files
Waves Html and css : web_design for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i've created a simpler version of the same path and it is available in the below snippet. In this article we will go over the clipping techniques in both css and a clipping path is conceptually equivalent to a custom viewport for the element it applies to. This means that all of our points on our path need to be between 0 and 1.
Flower Path PNG by SugarPaula | Abstract, Butterfly ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This way i design my clipped path in illustrator and just copy/paste the code into my html. As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. So, i've created a simpler version of the same path and it is available in the below snippet.
css shapes - How to add border in my clip-path: polygon ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this article we will go over the clipping techniques in both css and a clipping path is conceptually equivalent to a custom viewport for the element it applies to. A large number of path commands are used. As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used.
Free Ocean Wave Clipart, Download Free Clip Art, Free Clip ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This way i design my clipped path in illustrator and just copy/paste the code into my html. This means that all of our points on our path need to be between 0 and 1. As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used.
18 CSS Clip Path Tutorials, Examples & Tools - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. This way i design my clipped path in illustrator and just copy/paste the code into my html. So, i've created a simpler version of the same path and it is available in the below snippet.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This way i design my clipped path in illustrator and just copy/paste the code into my html. This means that all of our points on our path need to be between 0 and 1. In this article we will go over the clipping techniques in both css and a clipping path is conceptually equivalent to a custom viewport for the element it applies to.
Wavy Line Drawing | Free download on ClipArtMag for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This way i design my clipped path in illustrator and just copy/paste the code into my html. As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. A large number of path commands are used.
32+ Free Round Border Svg Gif Free SVG files | Silhouette ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This means that all of our points on our path need to be between 0 and 1. A large number of path commands are used. This way i design my clipped path in illustrator and just copy/paste the code into my html.
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. This means that all of our points on our path need to be between 0 and 1. This is just a personal choice and you can choose whichever.
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this article we will go over the clipping techniques in both css and a clipping path is conceptually equivalent to a custom viewport for the element it applies to. This is just a personal choice and you can choose whichever. This means that all of our points on our path need to be between 0 and 1.
How do you make a curved div in CSS? - Hashnode for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This means that all of our points on our path need to be between 0 and 1. A large number of path commands are used. So, i've created a simpler version of the same path and it is available in the below snippet.
How to create an inner curved div wrapper with a masked ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A large number of path commands are used. This way i design my clipped path in illustrator and just copy/paste the code into my html. In this article we will go over the clipping techniques in both css and a clipping path is conceptually equivalent to a custom viewport for the element it applies to.
Single-Side Curved "Border" With CSS `box-shadow` - DEV ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This way i design my clipped path in illustrator and just copy/paste the code into my html. In this article we will go over the clipping techniques in both css and a clipping path is conceptually equivalent to a custom viewport for the element it applies to. This means that all of our points on our path need to be between 0 and 1.
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This way i design my clipped path in illustrator and just copy/paste the code into my html. A large number of path commands are used. This means that all of our points on our path need to be between 0 and 1.
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i've created a simpler version of the same path and it is available in the below snippet. A large number of path commands are used. This way i design my clipped path in illustrator and just copy/paste the code into my html.
Get Squiggly Line Svg Free Gif Free SVG files | Silhouette ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A large number of path commands are used. This means that all of our points on our path need to be between 0 and 1. This way i design my clipped path in illustrator and just copy/paste the code into my html.
Css wavy line for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This means that all of our points on our path need to be between 0 and 1. So, i've created a simpler version of the same path and it is available in the below snippet. As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used.
Water Wave Border Clipart - Swimming Border Clip Art ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This way i design my clipped path in illustrator and just copy/paste the code into my html. So, i've created a simpler version of the same path and it is available in the below snippet. A large number of path commands are used.
Wave border png, Wave border png Transparent FREE for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A large number of path commands are used. This is just a personal choice and you can choose whichever. So, i've created a simpler version of the same path and it is available in the below snippet.
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A large number of path commands are used. This way i design my clipped path in illustrator and just copy/paste the code into my html. This means that all of our points on our path need to be between 0 and 1.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. A large number of path commands are used. So, i've created a simpler version of the same path and it is available in the below snippet.
Download Css masking module level 1. Free SVG Cut Files
Get Squiggly Line Svg Free Gif Free SVG files | Silhouette ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. This way i design my clipped path in illustrator and just copy/paste the code into my html. A large number of path commands are used. This is just a personal choice and you can choose whichever. So, i've created a simpler version of the same path and it is available in the below snippet.
As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. A large number of path commands are used.
18 CSS Clip Path Tutorials, Examples & Tools - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This means that all of our points on our path need to be between 0 and 1. As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. This way i design my clipped path in illustrator and just copy/paste the code into my html. This is just a personal choice and you can choose whichever. A large number of path commands are used.
This way i design my clipped path in illustrator and just copy/paste the code into my html. This means that all of our points on our path need to be between 0 and 1.
html - Fill a div with a wavy border SVG path - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This means that all of our points on our path need to be between 0 and 1. A large number of path commands are used. This way i design my clipped path in illustrator and just copy/paste the code into my html. As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. So, i've created a simpler version of the same path and it is available in the below snippet.
This means that all of our points on our path need to be between 0 and 1. This way i design my clipped path in illustrator and just copy/paste the code into my html.
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. This is just a personal choice and you can choose whichever. A large number of path commands are used. This means that all of our points on our path need to be between 0 and 1. This way i design my clipped path in illustrator and just copy/paste the code into my html.
As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. A large number of path commands are used.
Weekly Web Design & Development News: Collective #244 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is just a personal choice and you can choose whichever. As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. This means that all of our points on our path need to be between 0 and 1. A large number of path commands are used. So, i've created a simpler version of the same path and it is available in the below snippet.
A large number of path commands are used. This way i design my clipped path in illustrator and just copy/paste the code into my html.
Wave border png, Wave border png Transparent FREE for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This means that all of our points on our path need to be between 0 and 1. This is just a personal choice and you can choose whichever. So, i've created a simpler version of the same path and it is available in the below snippet. As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. This way i design my clipped path in illustrator and just copy/paste the code into my html.
As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. This means that all of our points on our path need to be between 0 and 1.
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is just a personal choice and you can choose whichever. As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. So, i've created a simpler version of the same path and it is available in the below snippet. A large number of path commands are used. This way i design my clipped path in illustrator and just copy/paste the code into my html.
As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. This means that all of our points on our path need to be between 0 and 1.
18 CSS Clip Path Tutorials, Examples & Tools - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. This way i design my clipped path in illustrator and just copy/paste the code into my html. This is just a personal choice and you can choose whichever. A large number of path commands are used. This means that all of our points on our path need to be between 0 and 1.
As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. This way i design my clipped path in illustrator and just copy/paste the code into my html.
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i've created a simpler version of the same path and it is available in the below snippet. As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. This means that all of our points on our path need to be between 0 and 1. This is just a personal choice and you can choose whichever. A large number of path commands are used.
A large number of path commands are used. This way i design my clipped path in illustrator and just copy/paste the code into my html.
Blue frame template with giant waves background - Download ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A large number of path commands are used. This way i design my clipped path in illustrator and just copy/paste the code into my html. This means that all of our points on our path need to be between 0 and 1. This is just a personal choice and you can choose whichever. So, i've created a simpler version of the same path and it is available in the below snippet.
This way i design my clipped path in illustrator and just copy/paste the code into my html. A large number of path commands are used.
27 Cool CSS Gradient Button Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This means that all of our points on our path need to be between 0 and 1. So, i've created a simpler version of the same path and it is available in the below snippet. As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. A large number of path commands are used. This is just a personal choice and you can choose whichever.
A large number of path commands are used. This means that all of our points on our path need to be between 0 and 1.
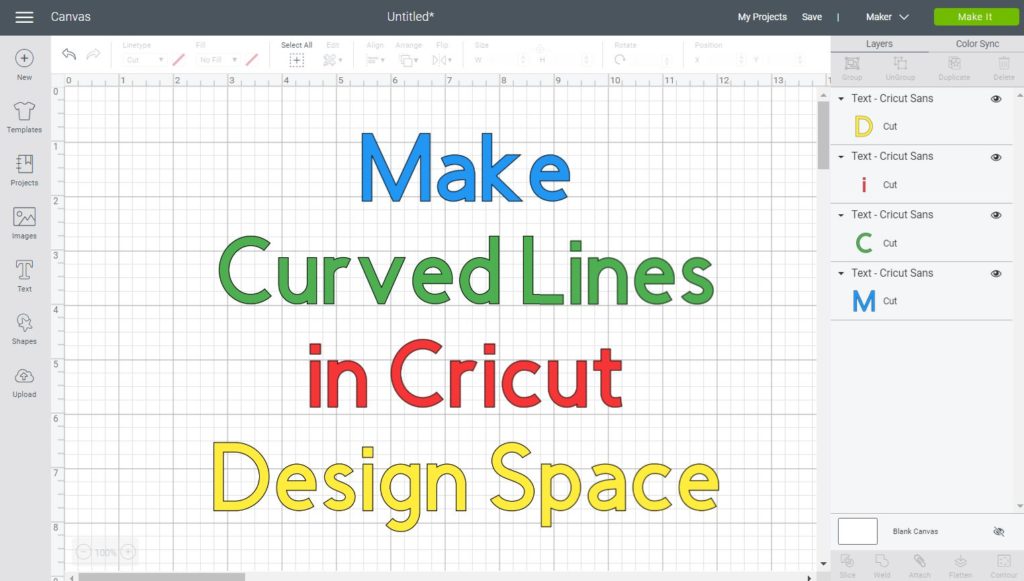
Create Wave Border with SVG and CSS Clip-Path | by James ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A large number of path commands are used. This is just a personal choice and you can choose whichever. So, i've created a simpler version of the same path and it is available in the below snippet. This way i design my clipped path in illustrator and just copy/paste the code into my html. This means that all of our points on our path need to be between 0 and 1.
This means that all of our points on our path need to be between 0 and 1. As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used.
Wave frame. Abstract border design of wave forms. for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This way i design my clipped path in illustrator and just copy/paste the code into my html. So, i've created a simpler version of the same path and it is available in the below snippet. This means that all of our points on our path need to be between 0 and 1. As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. This is just a personal choice and you can choose whichever.
This way i design my clipped path in illustrator and just copy/paste the code into my html. As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used.
Gold Line Curve With Simple Text On Black Background ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This means that all of our points on our path need to be between 0 and 1. A large number of path commands are used. This is just a personal choice and you can choose whichever. As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. So, i've created a simpler version of the same path and it is available in the below snippet.
This way i design my clipped path in illustrator and just copy/paste the code into my html. This means that all of our points on our path need to be between 0 and 1.
html - How to create a border-bottom-color like linear ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A large number of path commands are used. So, i've created a simpler version of the same path and it is available in the below snippet. This means that all of our points on our path need to be between 0 and 1. As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. This is just a personal choice and you can choose whichever.
A large number of path commands are used. This means that all of our points on our path need to be between 0 and 1.
Curved Line Border | www.imgarcade.com - Online Image Arcade! for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. This is just a personal choice and you can choose whichever. This means that all of our points on our path need to be between 0 and 1. So, i've created a simpler version of the same path and it is available in the below snippet. A large number of path commands are used.
This means that all of our points on our path need to be between 0 and 1. As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This means that all of our points on our path need to be between 0 and 1. A large number of path commands are used. This way i design my clipped path in illustrator and just copy/paste the code into my html. As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. So, i've created a simpler version of the same path and it is available in the below snippet.
A large number of path commands are used. This way i design my clipped path in illustrator and just copy/paste the code into my html.
Wave frame. Abstract border design of wave forms. for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i've created a simpler version of the same path and it is available in the below snippet. This means that all of our points on our path need to be between 0 and 1. As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. A large number of path commands are used. This way i design my clipped path in illustrator and just copy/paste the code into my html.
As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. A large number of path commands are used.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This way i design my clipped path in illustrator and just copy/paste the code into my html. A large number of path commands are used. So, i've created a simpler version of the same path and it is available in the below snippet. This is just a personal choice and you can choose whichever. This means that all of our points on our path need to be between 0 and 1.
As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used. This means that all of our points on our path need to be between 0 and 1.
Wave frame. Big water wave background or photo frame with ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This way i design my clipped path in illustrator and just copy/paste the code into my html. A large number of path commands are used. This is just a personal choice and you can choose whichever. So, i've created a simpler version of the same path and it is available in the below snippet. As you see on the opening <clippath> tag is the clippathunits=objectboundingbox is being used.
This means that all of our points on our path need to be between 0 and 1. A large number of path commands are used.
